Introduction
After Upgrade of the existing StoreFront Group, the Users struggeling with the WebInterface (StoreWeb) and see a Spinning Weehl only, the Native Store was not affected.
If you hit F5 for refresh the page loads and you can see your Applications. and Desktops, this happens for explicit and Domain Passtrough logons with different Browsers.

Testing to find out the Root cause
If you using the Incognito Mode from the Browser or delete the Browser Cache on the Endpoint it should work.
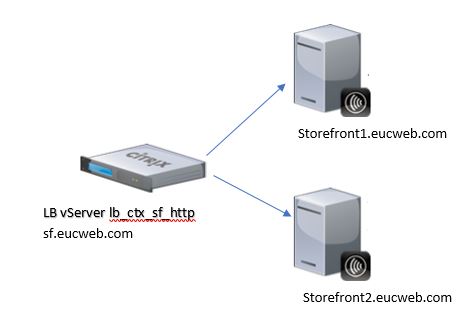
The StoreFront Server are Load Balanced with a Citrix NetScaler 11.1, revert the StoreFront to the previous Version, will work too.

In the last few weeks, I run several Tests without any successfull deployment, everytime it fails with the Spinning Wheel above after upgrade Storefront
- Update Netscaler to latest Release 12.1
- Remove Servers from LB Service Group and put them directly into the LB vServer
- Enable StorerFront verbose Debugging
- enable only 1 StoreFront Server on the LB vServer
Digging in the Trace
I’m creating a NetScaler Trace and start Wireshark at the the same time on the enabled StoreFront Server to find out the underlying issue.
I ‘m focused on the data that comes back from the server and trying to prevent caching this way, but it turns out the way to go is to modify the client request.
If I remove request HTTP headers
If-Modified-Since
If-None-Match
then I will force the backend to give us a fresh version of the file every time. This should ultimately completely disable browser caching on Netscaler level for that site.
Netcaler Setup
I’m add the following Policies and Actions to the NetScaler LoadBalancing vServer to fix the caching issue, the LB vServer for StoreFront is called lb_ctx_sf_http.
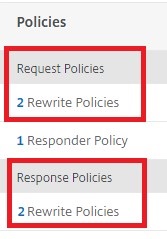
Policies
I’m adding 2 new Request and 2 new 2 Rewrite Policies. as follows

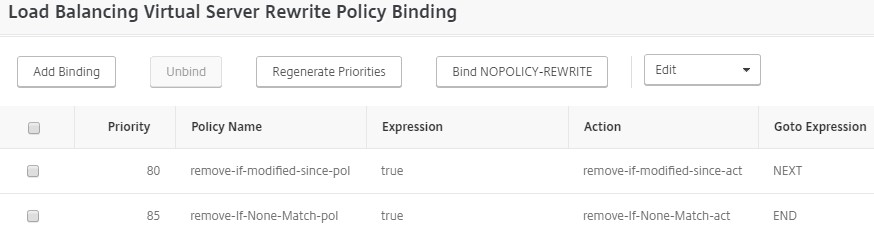
Request Policy Overview
This gives you an overview of the 2 new Rewrite Policies and the names I used

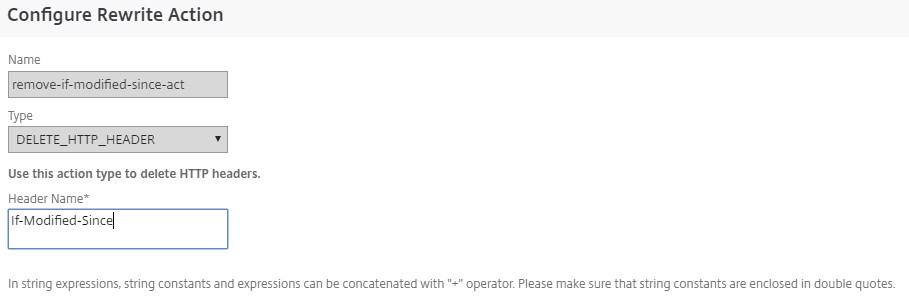
Action: remove-if-modified-since-act
The Last-Modified entity-header field indicates the date and time at which the origin server believes the variant was last modified.
https://www.w3.org/Protocols/rfc2616/rfc2616-sec14.html#sec14.29

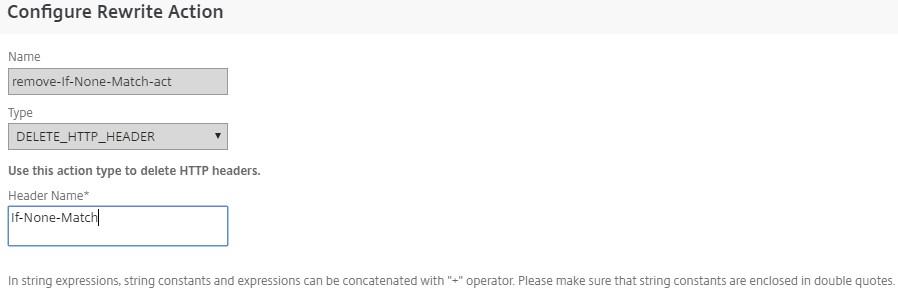
Action: remove-if-none-matched-act
The If-None-Match request-header field is used with a method to make it conditional. A client that has one or more entities previously obtained from the resource can verify that none of those entities is current by including a list of their associated entity tags in the If-None-Match header field. The purpose of this feature is to allow efficient updates of cached information with a minimum amount of transaction overhead. It is also used to prevent a method (e.g. PUT) from inadvertently modifying an existing resource when the client believes that the resource does not exist
https://www.w3.org/Protocols/rfc2616/rfc2616-sec14.html#sec14.26

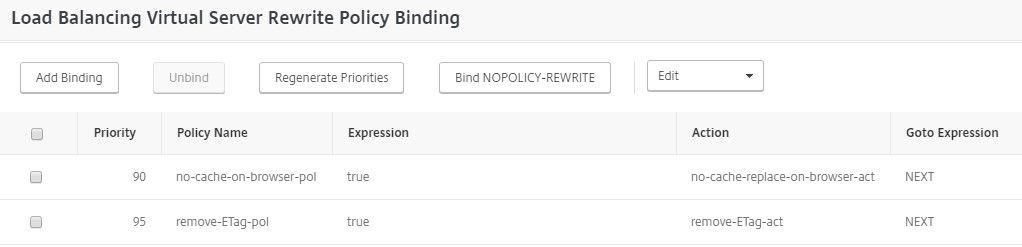
Responder Policy Overview
This gives you an overview of the 2 new Rewrite Policies and the names I used

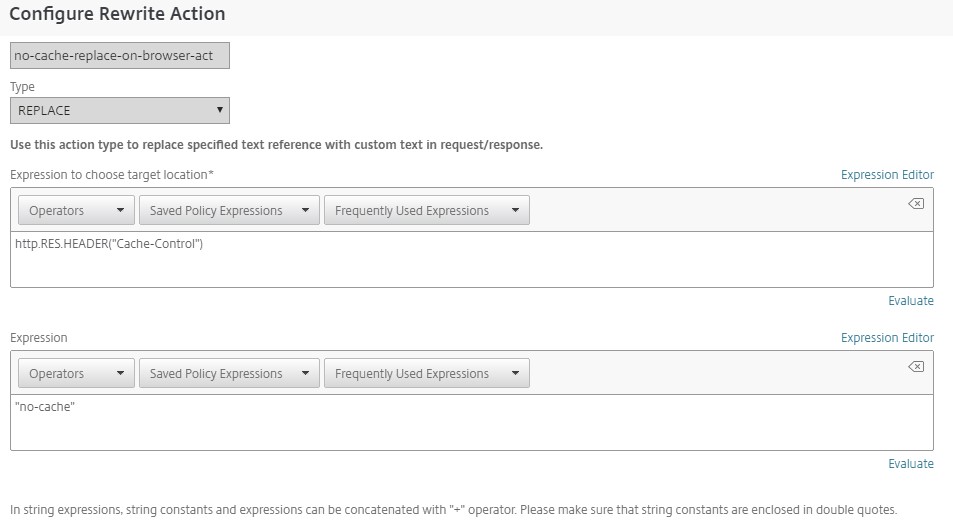
Action: no-cache-replace-on-browser-act
The basic cache mechanisms in HTTP/1.1 (server-specified expiration times and validators) are implicit directives to caches. In some cases, a server or client might need to provide explicit directives to the HTTP caches. We use the Cache-Control header for this purpose.
The Cache-Control header allows a client or server to transmit a variety of directives in either requests or responses. These directives typically override the default caching algorithms. As a general rule, if there is any apparent conflict between header values, the most restrictive interpretation is applied (that is, the one that is most likely to preserve semantic transparency).
https://www.w3.org/Protocols/rfc2616/rfc2616-sec13.html

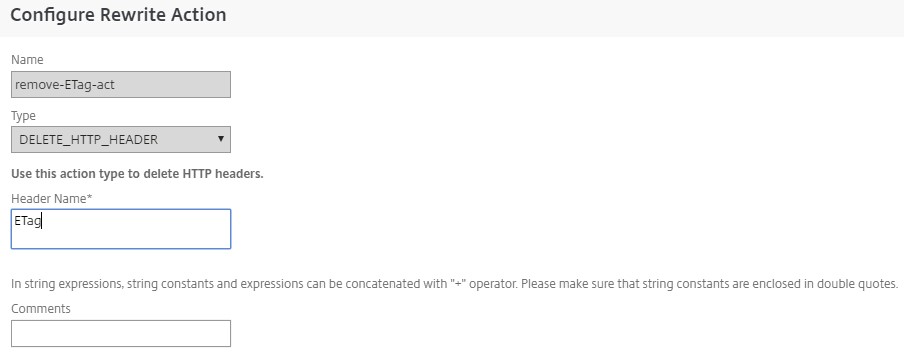
Action: remove-Etag-flag
An ETag is an opaque identifier assigned by a web server to a specific version of a resource found at a URL. If the resource representation at that URL ever changes, a new and different ETag is assigned. Used in this manner ETags are similar to fingerprints, and they can be quickly compared to determine whether two representations of a resource are the same.
https://en.wikipedia.org/wiki/HTTP_ETag

CLI commands
Replace lb_ctx_sf_http with the Name of your LB vServer
add rewrite action no-cache-replace-on-browser-act replace "http.RES.HEADER(\"Cache-Control\")" "\"no-cache\""
add rewrite action remove-if-modified-since-act delete_http_header If-Modified-Since
add rewrite action remove-If-None-Match-act delete_http_header If-None-Match
add rewrite action remove-ETag-act delete_http_header ETag
add rewrite policy no-cache-on-browser-pol true no-cache-replace-on-browser-act
add rewrite policy remove-if-modified-since-pol true remove-if-modified-since-act
add rewrite policy remove-If-None-Match-pol true remove-If-None-Match-act
add rewrite policy remove-ETag-pol true remove-ETag-act
bind lb vserver lb_ctx_sf_http -policyName remove-if-modified-since-pol -priority 80 -gotoPriorityExpression NEXT -type REQUEST
bind lb vserver lb_ctx_sf_http -policyName remove-If-None-Match-pol -priority 85 -gotoPriorityExpression END -type REQUEST
bind lb vserver lb_ctx_sf_http -policyName no-cache-on-browser-pol -priority 90 -gotoPriorityExpression NEXT -type RESPONSE
bind lb vserver lb_ctx_sf_http -policyName remove-ETag-pol -priority 95 -gotoPriorityExpression NEXT -type RESPONSE
Conclusion
It was a hard work to find out the right solution, but It works since some month now, without any issues. Hopefully you will also share your experince here or let me know your thoughts.